A QR or Quick Response Code is a type of barcode that can read and decoded at high speeds. It was originally created by Toyota in the 90's to track vehicles during the manufacturing process. The types of QR codes vary from very simple to quite complex depending on the content.


What are the benefits to using QR codes?
- Well usually the first thing on someones mind when it comes to marketing or new technology is how much does it cost? That is the beauty of using this technology, its absolutely FREE!
- Using this on advertising media is a great way to interact with your clients and drive traffic to your website or business (business cards, coupons, products, websites, advertisements etc.)
- The type of content you can store in your QR code can vary from something as simple as a website to something complex like a V-Card that stores Contact information that can be saved on a phone in an instant so you wont have to create a new contact and type in all the information.
A few things I use QR Codes for is Business Cards and Websites. I create a two sided Business Card with the usual information on the front and QR code on the back. If you are interested in getting Custom Business Cards made with QR codes and all visit www.Bri-Idea.com. Printing is Coming Soon!
What do I use to Scan a QR code?
The most common way to scan a QR code is to use an iPhone, Android, Blackberry, Windows Phone 7, iPad, Android tablet or iTouch device. There are many applications that offer this technology for free and they work great! Once you have your app you just point and focus the QR code usually in a box and you should be good to go.
The most common way to scan a QR code is to use an iPhone, Android, Blackberry, Windows Phone 7, iPad, Android tablet or iTouch device. There are many applications that offer this technology for free and they work great! Once you have your app you just point and focus the QR code usually in a box and you should be good to go.
Other Examples of QR code usage:
 |
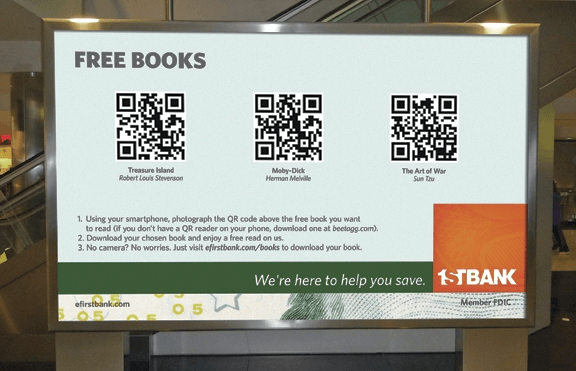
| QR codes for Free Book Downloads |
 |
| QR code for Art Gallery Artwork Descriptions and Information |
 |
| Window Decals |
 |
| Real Estate Listings |