This is a simple lesson for everyone who updates their own website or blog.
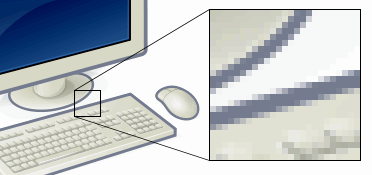
I place before you two images. One with good resolution and one with bad resolution.
Notice the difference? The Good image is a relatively medium resolution at around 500 pixels by 500 pixels. The Bad image is a 100 pixel by 100 pixel images that was enlarged to 500 by 500 pixels.
A pixel is a single point (square) in an image: See Below
So a photograph depending on the resolution can be made up of 100 x 100 pixels or 2000 x 2000 pixels and so on.
The lower the resolution (100x100) the more pixelated (or grainy) the image becomes. The Higher the resolution ( 2000 x 2000) the sharper the image becomes.
It's More common than you think
Using low resolution images is a common mistake that a lot of people, even web developers make and is quite painful to see. This is a huge turn off if I am visiting a website. It implies that an amateur created or maintains the site and should not be taken seriously. As silly as it sounds it makes a big difference to your visitors. If you have a hard time finding an image go to a stock photography site and purchase a few high res images. We now live in a HD (high definition) era and most people expect their internet browsing experience to look great on their 24 inch expensive monitor.
Enhance the Image!!!
You ever watch CSI when they need to enhance the image to catch the bad guy? Kind of like this
You cannot take a picture with your 2 mega pixel camera phone and expect to use it effectively on your website. There is no such thing as enhance, enhance, enhance, enhance. Taking the time to check image resolution or change image resolution is well worth it and could improve your sites overall bounce (leave the site) rate.
Check out my Site www.Bri-Idea.com for news, design tips and more...
Check out my Site www.Bri-Idea.com for news, design tips and more...



